How To Change Brush Size In Photoshop
Adobe Photoshop plays a role in virtually every digital creator's life. Photoshop is what many digital artists, photographers, graphic designers, and even some spider web developers accept in common. The tool is and then flexible that ofttimes you tin achieve the same results in several different means. What sets us all apart is our personal workflows and our preferences on how we employ it to reach the desired outcome.
I use Photoshop every day and shortcuts are a vital part of my workflow. They allow me to salvage time and to focus better on what I am doing: digital illustration. In this article, I am going to share the Photoshop shortcuts I use often — some of its features that help me be more productive, and a few key parts of my creative process.
To profit the most from this tutorial, some familiarity with Photoshop would be required but no matter if yous are a complete beginner or an advanced user, y'all should exist able to follow along because every technique will be explained in detail.
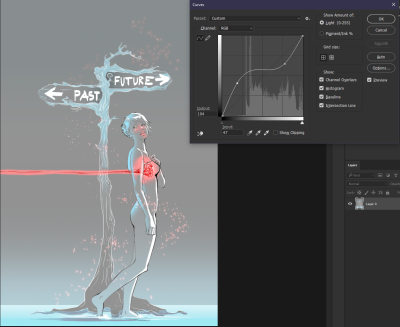
For this article, I've decided to use one of my about famous Photoshop artworks named "Regret":

Table of Contents
- Introduction To Shortcuts: The Path To Boosting Your Productivity
- The Keyboard Shortcuts Window
- How To Increment And Decrease The Brush Size
- How To Increment And Decrease The Brush Softness
- Quick Color Picker (HUD Color Picker)
- Working With Layers
- Working With Curves
- Actions: Recording Everything You Demand For Your Project
- Conclusion
- Farther Reading
More afterwards jump! Continue reading below ↓
i. Introduction To Shortcuts: The Path To Boosting Your Productivity
Every unmarried designer, artist, photographer or web programmer has probably in one case opened Photoshop and has pointed and clicked on an icon to select the Brush tool, the Move tool, so on. We've all been there, merely those days are long gone for most of us who use Photoshop every 24-hour interval. Some might still do it today, however, what I would like to talk about earlier getting into the details, is the importance of shortcuts.
When you call up virtually it, yous're saving peradventure one-half a second by using a keyboard shortcut instead of moving your mouse (or stylus) over to the Tools bar and selecting the tool you need by clicking on the tool's little icon. To some that may seem lilliputian, however, practice consider that every digital creator does thousands of selections per project and these half-seconds add together up to become hours in the end!
Now, before we go on, please notation the following:
- Shortcuts Notation
I use Photoshop on Windows but all of the shortcuts should work the same on Mac Bone; the only thing worth mentioning is that the Ctrl (Control) primal on Windows corresponds to the Cmd (Command) key on the Mac, then I'll be using Ctrl/Cmd throughout this tutorial. - Photoshop CS6+
All the features and shortcuts mentioned here should piece of work in Photoshop CS6 and later — including the latest Photoshop CC 2018.
2. The Keyboard Shortcuts Window
To start off, I would like to show you lot where you can find the Keyboard Shortcuts window where you could change the already existing shortcuts, and learn which key is leap to which feature or tool:
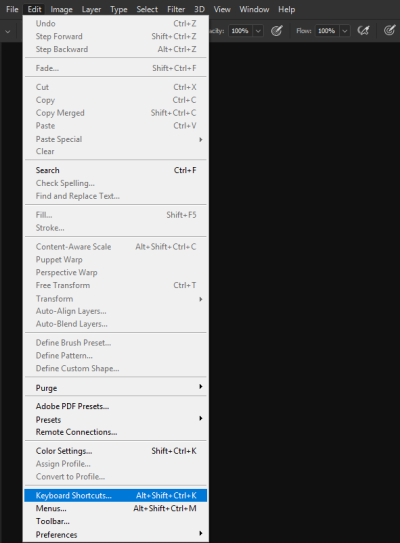
Open Photoshop, become to Edit and select Keyboard Shortcuts. Alternatively, you lot can access the aforementioned from hither: Window → Workspace → Keyboard Shortcuts & Menus.

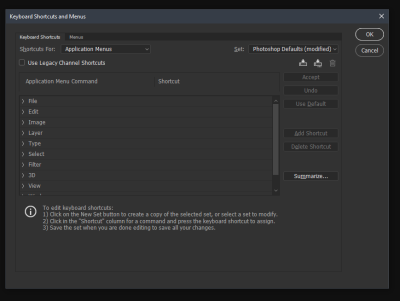
Now you will exist greeted past the Keyboard Shortcuts and Menus window (dialog box), where you tin selection a category y'all would like to check out. There are a ton of options in in that location, so information technology could go a scrap intimidating at offset, merely that feeling volition laissez passer soon. The main three options (attainable through the Shortcuts for:... dropdown list) are:
- Awarding Menus
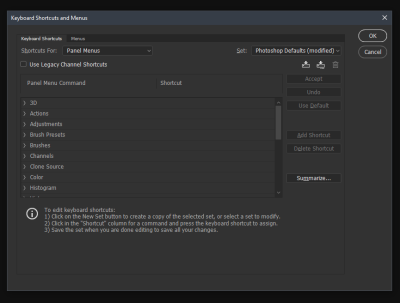
- Panel Menus
- Tools
Typically the Application Menus will exist the first thing you'll encounter. These are the shortcuts for the carte du jour options you see on the top of Photoshop's window (File, Edit, Image, Layer, Blazon, and and so on).

And so for example if you're using the Brightness/Contrast option often, instead of having to click on Prototype (in the menu), then Adjustments and finally notice and click on Brightness/Dissimilarity item, you can simply assign a central combination and Brightness/Contrast will show right up subsequently yous press the keys assigned.
The 2nd section, Panel Menus, is an interesting one besides, peculiarly in its Layers portion. You get to see several options that could be of utilize to you depending on the blazon of work you need to do. That's where the standard New Layer shortcut lies (Ctrl/Cmd + Shift + N) simply besides you tin can gear up a shortcut for Delete Subconscious Layers. Deleting unnecessary layers helps in lowering the size of the Photoshop file and helps improving performance because your reckoner will non have to enshroud in on those extra layers that you're actually not using.

The third section is Tools where you tin run across the shortcuts assigned to all the tools found in the left panel of Photoshop.
Pro Tip: To cycle between whatever of the tools that have sub-tools (example: the Eraser tool has a Background Eraser and a Magic Eraser) you lot simply need to agree your Shift key and the appropriate shortcut button. In case of the Eraser example, printing Shift + E a few times until you attain the desired sub-tool.
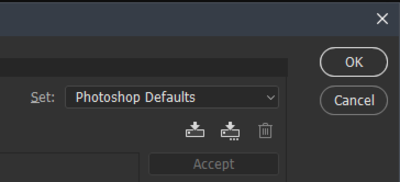
One last thing I would similar to mention before wrapping up this section is that the Keyboard Shortcuts and Menus allows you to prepare different Profiles (Photoshop calls them "sets" simply I recollect that "profiles" better suits the purpose), so that if you don't really want to mess with the Photoshop Defaults ane, you can simply create a new personalized profile. Information technology'south worth mentioning that when you create a new Profile, you get the Default set of Photoshop Shortcuts in it until y'all start modifying them.

The Keyboard Shortcuts card can have a bit of fourth dimension to get around to, all the same, if you invest the time in the commencement (best if you do it in your own fourth dimension rather than during a project), you volition benefit later.
Focusing On The Shortcuts On The Left Side Of Your Keyboard
After people acknowledged the usefulness of using shortcuts, eventually they agreed that fourth dimension is being wasted moving your hand from one side of the keyboard to the reverse one. Sounds a bit petty again, still, recollect those half-seconds? They still add upwardly, just this time it can even fatigue your arm if y'all're constantly switching tools and have to motility your arm effectually. So this probably led to Adobe adding a few more shortcut features focused on the left side of the keyboard.
Now let me evidence you the shortcuts that I most often utilize (and why).
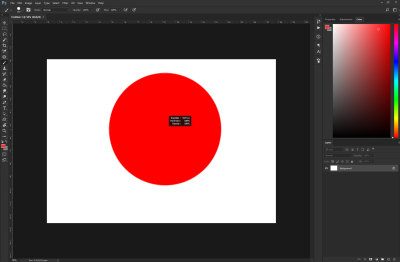
3. How To Increase And Subtract The Brush Size
In social club to increase or decrease the size of your brush, you need to:
- Click and hold the Alt key. (On Mac, this would be the Ctrl and Alt keys),
- Click and hold the right mouse button,
- Then elevate horizontally from left to right to increase, and from right to left to decrease the size.
If y'all're using anything from Photoshop CC 2017 and to a higher place, effort pressing Fn + Ctrl + Alt while dragging. Looks like Adobe has inverse this specific shortcut and haven't document it just yet.

The moment I learned about this shortcut, I literally couldn't cease using information technology!
If you're a digital creative person, I believe you will peculiarly love it as well. Sketching, painting, erasing, merely about everything you need to exercise with a brush becomes a whole lot easier and fluent because you wouldn't need to reach for the all too familiar [ and ] keys which are the default ones for increasing and decreasing the brush size. Going for those keys can disrupt your workflow, especially if you need to take your eyes off your project or put the stylus aside.
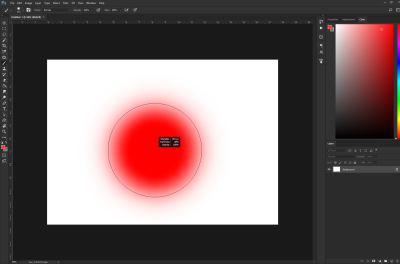
4. How To Increment And Decrease The Castor Softness
Information technology'south really the same key combination just with a slight twist: increasing and decreasing the softness of your Brush volition work only for Photoshop's default Round brushes. Unfortunately, if yous take whatever custom made brushes that accept a custom form, this wouldn't piece of work for those.
- Click and hold the Alt key. (On the Mac this would exist Ctrl and Alt keys),
- Click and hold the right mouse button,
- Then drag upwardly to harden the edge of your castor and drag downwards to make it softer.

Once again, this shortcut doesn't work for custom shaped brushes, although information technology would have been a really nice characteristic to have. Hopefully, we'll be able to see that in a hereafter update to Photoshop.
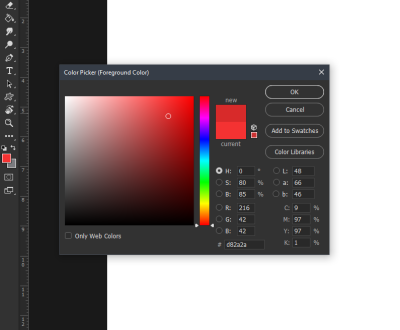
5. Quick Color Picker (HUD Colour Picker)
You may or may not be aware that Photoshop offers a quick color picker (HUD Color Picker). And no, this is not the color picker that is located in the Tools section.

I am referring to what Adobe calls "HUD Color Picker" that pops upwards right where your cursor is located on the canvas.
This and so-called HUD Color Picker is a born version and I believe it'southward been around since at to the lowest degree Photoshop CS6 (which was released dorsum in 2012). If you're learning virtually this at present, probably you lot're as surprised equally I was when I starting time came across it a few months agone. Yes, it took me a while to get used to, as well! Well, to be fair, I do likewise have some reservations about this colour picker, but I'll get to them in a second.

Here's how to pull up the HUD Color Picker:
On Windows
- Click and hold Alt + Shift,
- Click and hold the right mouse button.
On Mac
- Click and hold Ctrl ⌃ + Alt ⌥ + Cmd ⌘,
- Click and hold the right mouse button.
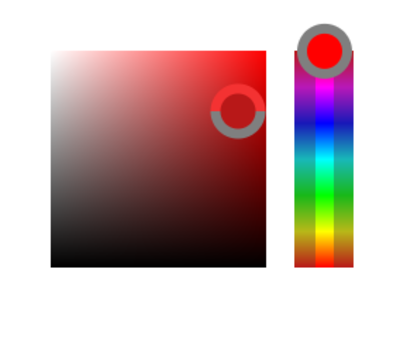
If you lot've followed the key combinations in a higher place, you should see this colorful square. However, you lot've probably noticed that it'south a bit awkward to work with information technology. For example, you lot demand to continue holding all of the keys, and while you do that, yous demand to hover over to the right rectangle to pick a color gamut then hover dorsum to the square to pick the shade. With all of the hovering that's going on, it'southward somewhat easy to miss the colour that y'all've actually set your centre to choice, which could get a little abrasive.
Nevertheless, I do believe that with a little practice yous will exist able to primary the Quick Color Picker and get your desired results. If you're non too peachy on using that built-in version, there are always third-political party extensions that you tin strap to your Photoshop, for example, Coolorus 2 Color Wheel or Painters Cycle (works with PS CS4, CS5, CS6).
half-dozen. Working With Layers
One of the advantages of working digitally is undisputedly the power to work with layers. They are quite versatile, and there'south a lot of things that you could do with them. You could say that one could write a book just on Layers solitary. All the same, I'thou going to practise the side by side best thing, and that would be to share with you the options I most commonly utilise when working on my projects.
Every bit yous may have guessed, the Layer section is a pretty important one for any type of digital creative. In this section, I'k going to share the simpler but very useful shortcuts that could be some real lifesavers.
Clipping Mask Layer
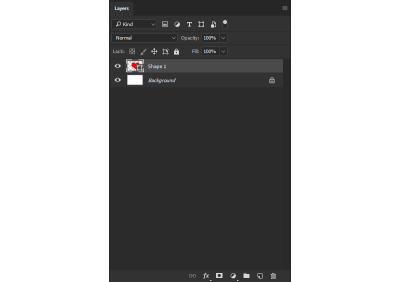
A Clipping Mask Layer is what I nigh often use when I'm drawing. For those of yous who do not know what that is, it'southward basically a layer which you clip on to the layer beneath. The layer below defines what'south visible on the clipped on layer.
For example, let's say that you have a circle on the base layer and and so you add a Clipping Mask Layer to that circumvolve. When you lot showtime drawing on your Clipping Mask Layer, y'all will exist restricted only to the shapes in the Base Layer.


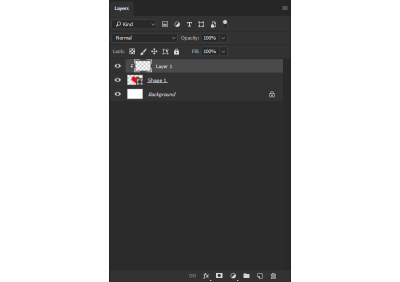
Take observe of the layers on the correct side of the screen. Layer 0 is the Clipping Mask Layer of the Base Layer — Layer i.
This choice allows you to really easily create frames and the best part is that they're not-subversive. The more shapes you add (in this case it's Layer one), the more visible parts of the image can exist seen.

The most common employ for Clipping Mask Layers in digital art/painting is to add together shadows and highlights to a base color. For instance, let'southward say that you've completed your character'southward line-art and you've added their base skin tone. You tin utilise Clipping Mask Layers to add non-subversive shadows and highlights.
Notation: I'm using the term "non-subversive" because you cannot erase away something from the base layers — they will be condom and audio.)
So, how do you create those Clipping Mask Layers? Well, each 1 starts off as a regular "Layer".
To create a regular Layer, you tin can apply this shortcut:
| Activeness | Keyboard Shortcut |
|---|---|
| Creates a new regular Layer | Ctrl/Cmd + Shift + N |
| Makes the newly created Layer into a Clipping Mask to the Layer beneath it | Ctrl/Cmd + Alt + One thousand |
An alternative way to make a regular layer into a Clipping Mask is to press and agree the Alt cardinal, and click between the two Layers. The upper layer will then become the Clipping Mask of the layer below.
Selecting All Layers
Every once in a while, you may want to select all of the layers, and group them together then that you can continue building on tiptop of them or a number of other reasons. Typically, what I used to do is simply hold the Ctrl/Cmd central so start clicking away at all of the layers. Needless to say, that was a scrap time-consuming, particularly if I'm working on a big projection. And then here'south a better style:
What you would need to do is only printing: Ctrl/Cmd + Alt + A.
Now that should've selected all of your layers and you will be able to do anything you want with them.
Flattening Visible Layers
Clipping Mask Layers may be totally awesome, however, they don't e'er piece of work well if you desire to modify something in the general epitome you're doing. Sometimes you just demand everything (east.g. base of operations colour, highlights and shadows) to finish being on different layers and but exist combined into one. Sometimes y'all but need to merge all currently visible layers into one, in a non-destructive way.
Here'due south how:
Printing and hold Ctrl/Cmd + Alt + Shift + Due east.
Et voilà! Now yous should be seeing an extra layer on the pinnacle that has all other visible layers in it. The beauty of this shortcut is that you even so have your other layers beneath — untouched and safe. If you mess up something with the newly created layer, you lot tin can still bring things dorsum to the style they were before and start afresh.
Copying Multiple Layers
Every now and then we're faced with the demand to copy stuff from multiple layers. Typically what virtually people do is indistinguishable the two given layers they need, merge them and and then start erasing away the unnecessary parts of the image.
What y'all need to do instead is to make a pick and then printing:
Ctrl/Cmd + Shift + C
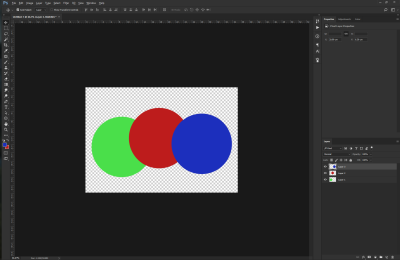
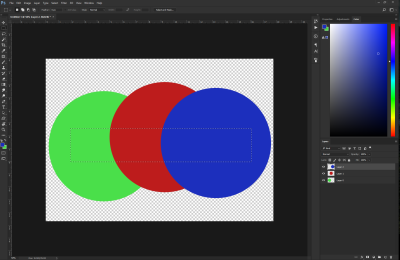
Here'south an example:

Every bit y'all can see, each colour dot is on a separate layer. Let's say that we need to re-create a straight rectangle through the center of the dots and copy it on a layer at the summit.

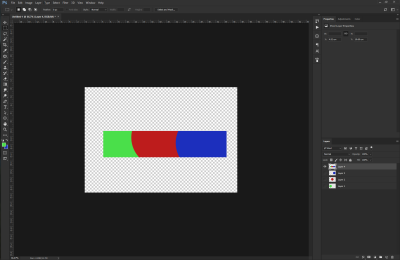
We've made a selection and once you printing Ctrl/Cmd + Shift + C, Photoshop will copy everything you accept in your selection to the clipboard. And so all you have to do is only paste (Ctrl/Cmd + V) anywhere, and a new layer will appear on the acme of the folio.

This shortcut can come really handy especially when you're working with multiple layers, and you need just a portion of the image to be together in a single layer.
seven. Working With Curves
In this section of the article, I would like to comprehend the importance of values as well as Curves which are generally a big topic to cover.
Starting off with the shortcut: Ctrl/Cmd + M.
Pretty elementary, right? The best things in life are (almost) ever simple! However, don't allow this talk virtually simplicity fool you, the Curves setting is one of the most powerful tools you accept in Photoshop. Specially when information technology comes to tweaking effulgence, contrast, colors, tones, and then on.
At present some of you may be feeling a bit of intimidated past the previous sentence: colors, tones, dissimilarity,... say what now? Don't worry, because the Curves tool is pretty unproblematic to understand and it volition do marvelous things for you lot. Let'due south dig into the details.

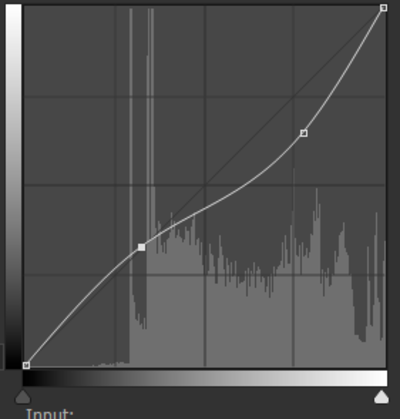
This is what the Curves tool basically looks like. As you can see, there's a moderate corporeality of options available. What nosotros're interested in, yet, is the surface area I've captured inside the red foursquare. Information technology is actually a uncomplicated Histogram with a diagonal line across. The Histogram's purpose is to show the values of the given image (or painting), left being the darkest points and correct being the lightest ones.


Using the mouse, we tin put points on the diagonal line and drag it upwards and down. We typically determine what we want to darken or lighten. If, for example, we want to have the light parts of our prototype be simply a fleck darker, we need to click somewhere on the right side and elevate downward (just like in the first paradigm).
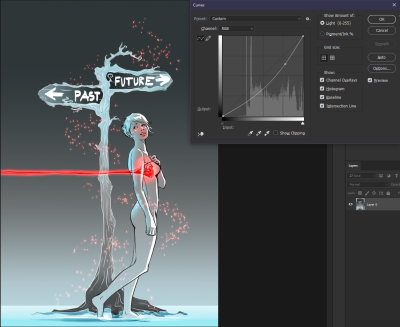
Here'due south an example. Commencement, have a look at the normal prototype:

Now, using Curves with the light parts toned down:

Ain improver, just for demonstration purposes, hither's what would happen if we have the lighter parts darkened and the darker parts lightened:

You see, basically the linework is the darkest office, which stayed and the other darks have been lightened to a grayish blazon of value.
Now let me quickly elaborate on values and why they matter: by "values," especially in the art globe, we're referring to the corporeality of lightness or darkness in a cartoon (painting). With values, nosotros create depth in our painting which on its office helps with creating the illusion which element is closer to the viewer and which one is in the altitude (further back).
8. Actions: Recording Everything You lot Need For Your Project
Every and so oftentimes we all demand to bargain with repetitive processes which could range from adding a filter over our paradigm to creating certain types of layers with blending modes. Does this sound familiar? If so, keep reading.
Did yous know that Photoshop supports programming languages such as JavaScript, AppleScript, and VBScript to automate certain processes? I didn't, as programming has never been my loving cup of tea. The practiced affair is that instead, I came across the Actions panel, which offers a lot of functionality and options for automating some repetitive tasks and workflows. In my opinion, this is the all-time automation tool that Photoshop has to offer if you don't know how to code.
The Actions panel basically can record every process you're doing (e.yard. adding a layer, cropping the epitome, changing its hue, and and so on); and so you can assign a function key to this process and easily re-use it subsequently at any time.
By using the Actions panel, you can capture just about anything that y'all practise in Photoshop and then save it as a procedure.
Let me requite y'all an instance. Let'south say that yous want to automate the procedure of Create a new Layer, prepare information technology as a Clipping Mask, and and so set its blending mode to Multiply (or annihilation else). You tin can record this whole procedure which would and so be available to you lot for re-use by the press of a push.
Here's how it works:
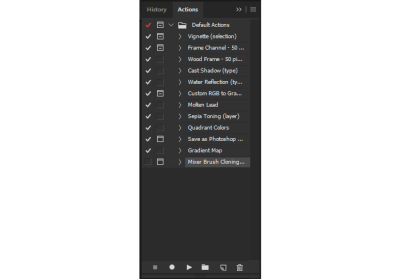
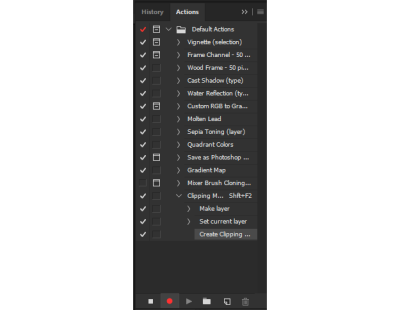
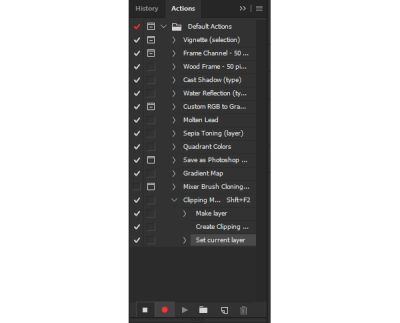
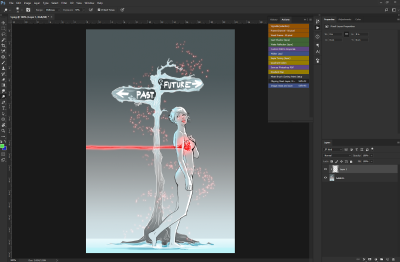
Pressing Alt + F9 volition open this console:

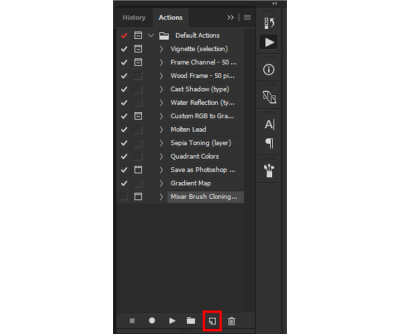
As you tin probably see, in that location are some default (pre-recorded) processes on there. What we're interested in, however, is creating our own activeness, which is washed past clicking on the "Create new activeness" icon.

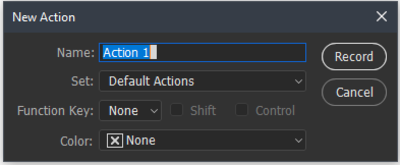
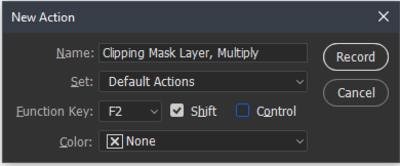
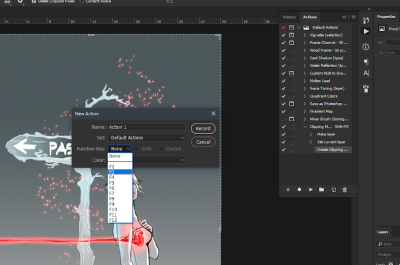
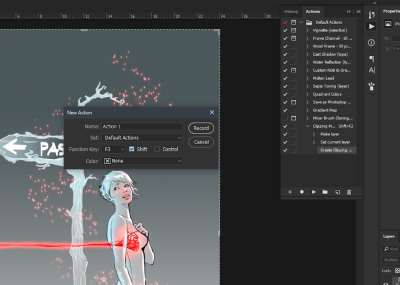
Now just like when you create a new layer in the Layers panel, once you click on the "Create new action" icon, a pop-up window opens with a few options in it.

You lot can cull any given proper name for the Action you lot want to create and assign a Office key for it. And then, for this demonstration purpose, I'll create an action that volition do the following:
- Create a new transparent Layer;
- Add it as a Clipping Mask to the Layer beneath;
- Set its blending way to Multiply.
I'll set up its Function key to Shift + F2.

Once you're set up with these settings, what yous demand to do is press the Record button. Once y'all've done that, you lot'll notice that the Deportment panel at present has a red push to testify yous it's recording.

Now you lot just accept to get about the regular process of creating a new layer, prepare it as a clipping mask and change its blending style to Multiply.




One time you're done, yous have to hit the Finish icon on the Deportment console.

Your automation process is now ready to get! When y'all press Shift + F2, you'll get a new Layer set as a Clipping Mask to the layer below and its blending fashion fix to Multiply.
I would also like to mention that the Deportment automation process is not express to just creating layers and setting blending modes. Here are some examples of some pretty handy other uses and options for actions:
- You can set up up to save images as certain types of files to certain folders on your estimator;
- Using File → Automate → Batch for processing lots of images;
- The Allow Tool Recording option in the flyout Deportment panel carte allows actions to include painting, and so on;
- The Insert Conditional option in the flyout Deportment panel menu allows deportment to change their behavior, based on the state of the certificate;
- File → Scripts → Script Events Director lets actions run based on events, like when a document is opened or a new certificate is created.
Permit me give you another example, I'll create another Action that will change the size of my image and salve it as a PNG file in a certain folder on my desktop.
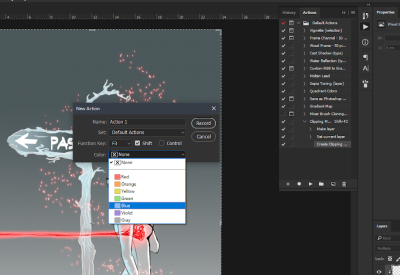
So afterwards nosotros hit the New Activeness button on the Actions panel, we'll proceed with picking the shortcut that we want, set a name for information technology, and I'll take information technology a step farther and assign a color to the Action (I'll explain why this is a helpful feature in a bit).





Now virtually that color, yous may notice that when you assign a colour, information technology doesn't actually reflect in the Deportment Panel. Instead, everything stays monochrome. The reason is because when you typically open that panel, you're in the Edit view, where you're able to alter the Actions, record new ones, and then on. In order to see all of the available actions in a simpler interface, do this:
- On the upper-right hand corner of the panel you volition see 4 horizontal lines. Click on those.
- You lot'll get a drop-downwards bill of fare, where you have different Deportment options. On the meridian, you'll detect a Push button Mode.
- Clicking on that will modify the Deportment Panel interface, where you will see your bachelor Actions as colorful buttons.


If you lot haven't guessed it already, coloring your Deportment volition help you lot distinguish them more hands at a glance. In Push button manner, when you take a glance at the panel, you will exist able to navigate quickly to the Action that y'all want to apply to your image/drawing (if you don't really recall the shortcut you've assigned for it).
Okay, so what nosotros accept so far is the following:
- We've created a new action;
- Set the shortcut for it;
- Changed its colour;
- Named it.
Permit'due south proceed with recording the process that we demand.
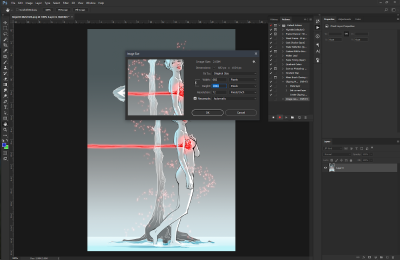
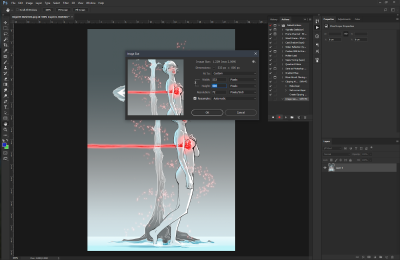
To open the Image Size carte, yous can either get to Paradigm → Paradigm Size or but hit Ctrl + Alt + I and you'll become this window:

What you lot would desire to do is set the desired size for your epitome and once you're happy with that hit "OK" to apply the changes.

Side by side, what nosotros want to practice is employ the Salvage Equally option in social club to get the option to choose the blazon of file, destination binder, so on. You can either go to File → Save As... or you lot could but press Ctrl + Shift + S and you will get the post-obit window:

Navigate to the dedicated folder in which yous desire to relieve the current project in and actually save it in that location. An additional Activeness yous tin can do is to shut the image/project you're working on (don't worry, the Actions won't stop recording unless you close down Photoshop).

In one case all of that is washed, you lot can hit the Stop icon on the Deportment Panel to stop recording your movement in Photoshop.
If you need to resize a bunch of files and save them in a dedicated folder, you just have to load them up in Photoshop and continue hitting the Action shortcut that y'all've created for Resizing and Saving.
If yous have the time to go accustomed to the Actions tool in Photoshop and utilize information technology, you lot can say "Cheerio" to the bothersome repetitive work that ordinarily eats up most of your time. You will be able to wing through these tasks with such speed that fifty-fifty the Flash could get jealous of.
nine. Decision
In this article, I've shared some of the shortcuts I by and large use. I sincerely promise that they will help you boost upwardly your productivity and make your workflow better as well.
Special Thanks
I would like to mention that this tutorial was made possible with the help of Angel (a.k.a. ArcanumEX). You tin can check out his artwork on his Facebook folio, on Instagram, and on his YouTube channel.
Further Reading
In addition to everything I've talked about and then far, I'll include more resource that I believe you might find helpful. Be certain to check out:
- Noah Bradley'due south Resource page
- Feng Zhu's YouTube Channel
- Proko's YouTube Channel
- Tamplier'southward Aqueduct
What are your favorite shortcuts? Experience costless to share them in the comments below!
![]() (mb, ra, yk, il)
(mb, ra, yk, il)
How To Change Brush Size In Photoshop,
Source: https://www.smashingmagazine.com/2018/10/photoshop-workflows-shortcuts-digital-artists/
Posted by: lowthertrallese.blogspot.com


0 Response to "How To Change Brush Size In Photoshop"
Post a Comment